Figmaの基本機能とデザインを確認する方法
2024.3.29

直感的に操作しやすいFigmaですが、知っておくとスムーズに作業ができると思いますので、ぜひ参考にしてください。
Figmaとは?
Figmaは、Webサイトやアプリのデザインを作成できるクラウドベースのデザインツールです。
Figmaの特徴
・インストール不要でブラウザで利用できる
・無料プランでも基本的な機能はすべて使える
・複数のユーザーがリアルタイムで一つのファイルを作業できる
・スタイルやコンポーネントという機能で、デザインを管理でき、一貫性や再利用性を保てる
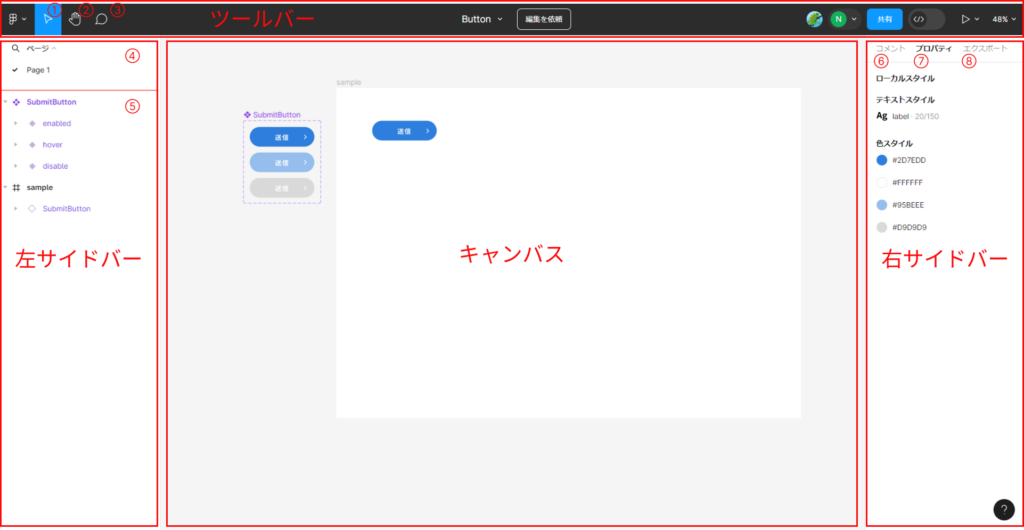
画面構成と操作
まず初めにFigmaの画面構成と基本的な操作について簡単に紹介します。

ツールバー
基本操作は下記三つを知っておくだけで充分だと思います。
①移動ツール(V)
オブジェクトの移動に使いますが、閲覧権限のみだと選択しかできません。
②手のひらツール(Hまたはエンターキー)
これで画面を移動します。頻繁に使うので、ショートカットを覚えておくと便利です。
③コメントツール(C)
任意の場所にコメントを付け、チームでやり取りできます。
左サイドバー
④ページ
ファイル内のページが表示されます。
⑤レイヤー
選択したページ内のレイヤー情報が表示されます。
キャンバス
ここにデザインが表示されます。
右サイドバー
⑥コメントタブ
ファイル内のコメントが一覽表示され、コメントの追加や返信ができます。
⑦プロパティタブ
オブジェクトのサイズ、色、テキストなどの情報が表示されます。
⑧エクスポートタブ
画像の書き出しができます。
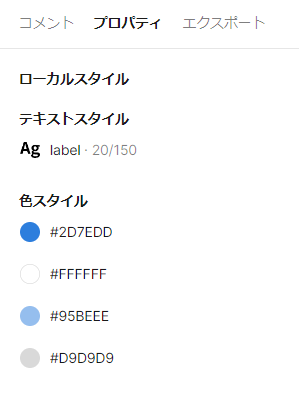
スタイル
Figmaでは色やテキスト、効果で何度も使用する設定を「スタイル」として定義することができます。 定義されたスタイルは右サイドバーのプロパティタブ内に一覧表示されます。

今回は色を4色、テキストはlabelという名前でスタイルを定義しました。「label 20/150」 という表記は、font-size: 20px / line-height: 150%を意味します。
特定のオブジェクトを選択した時は、そのオブジェクトに適用されているスタイルがあればプロパティタブに表示されます。
コンポーネントとバリアント
Figmaでは何度も使用するオブジェクトをコンポーネントとして登録できます。
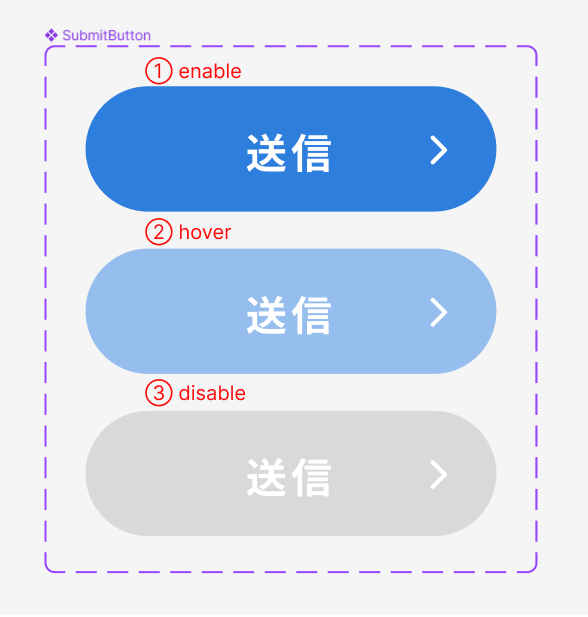
バリアント
コンポーネントにはバリアントといって、複数の状態を一つのコンテナに管理できる機能があります。バリアントはプロパティ名と値を設定できます。

ここではSubmitButtonという名前のボタンのコンポーネントを作成し、下記の値とそれに応じて色が違う三つのバリアントを作成しています。
①enable(ボタンが押せる状態)
②hover(ボタンにカーソルを当てた状態)
③disable(ボタンが押せない状態)
このようにバリアントで状態の違いを確認して、コーディング時に取り入れましょう。
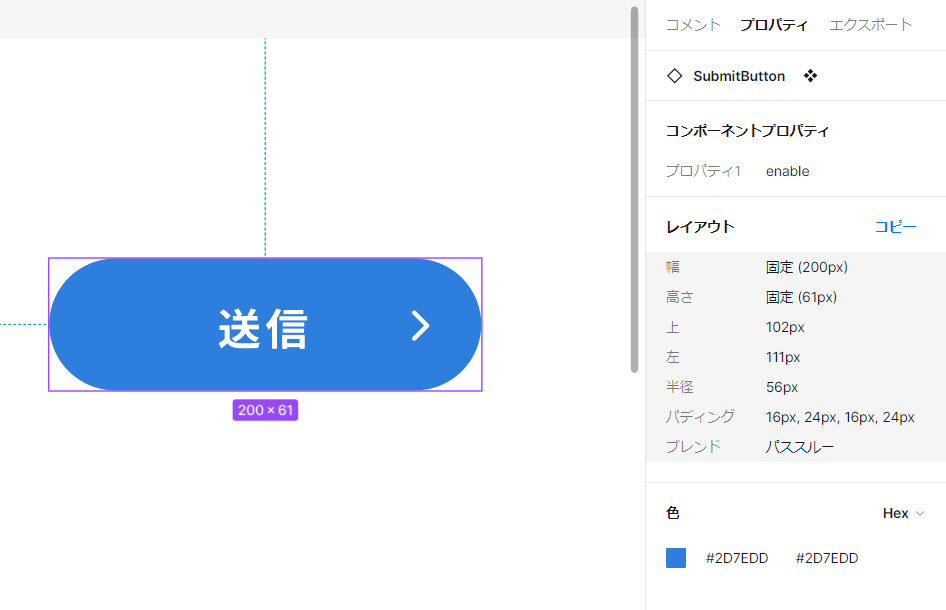
デザインの確認方法
オブジェクトを選択すると、そのオブジェクトの情報はプロパティタブに表示されます。
ここでは例として、SubmitButtonコンポーネントから作成したボタンの情報を確認してみましょう。
レイアウト

レイアウトには選択したオブジェクトの幅(width)、高さ(height)、パディング(padding)、半径(border-radius)などが表示されます。
レイアウトパネルにカーソルを当てコピーを押下すると、下記のようにCSSのプロパティ:値が取得できます。
width: 固定 (200px)
height: 固定 (61px)
top: 102px
left: 111px
padding: 16px, 24px, 16px, 24px
border-radius: 56px ※コピーしてCSSを取得する場合の注意
参考程度にしてそのまま使用せずに適切な設定にしましょう。
例えばpadding: 16px, 24px, 16px, 24pxはpadding: 16px, 24pxと省略して記述できますし、top,leftは不要です。
またサイズはpxで取得されるので、相対的な値で表示する必要がある場合は計算する必要があります。
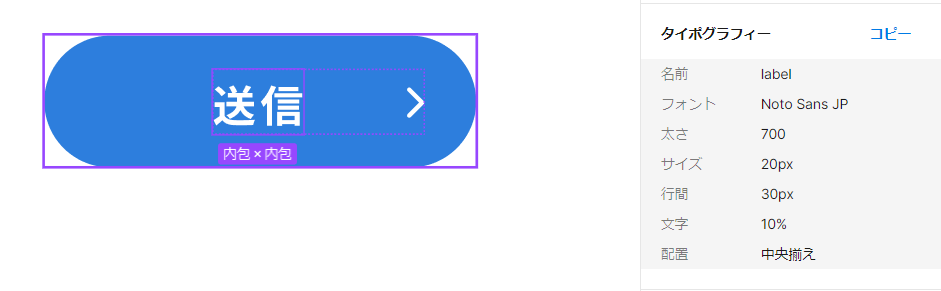
タイポグラフィー
タイポグラフィーには選択したテキストのフォントやサイズ、太さ、行間など様々なテキストの情報が表示されます。

ここではボタンのラベルの「送信」を選択、コピーを押下でCSSを取得すると、下記のように表示されました。
//styleName: label;
font-family: Noto Sans JP;
font-size: 20px;
font-weight: 700;
line-height: 30px;
letter-spacing: 0.1em;
text-align: center; 色
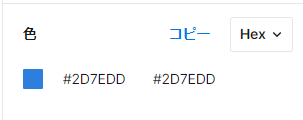
選択しているオブジェクトに適応されているスタイル名とカラーコードが表示されます。

カラーコードの種類はHex、RGB、CSS、HSL、HSBとありますが、Hexを選択するとCSSの色指定で使う#FFFFFFという形式で色が表示されます。
透明度が指定されている場合は、RGBを選択するとrgba()でカラーコードを取得できるのでそちらを使いましょう。
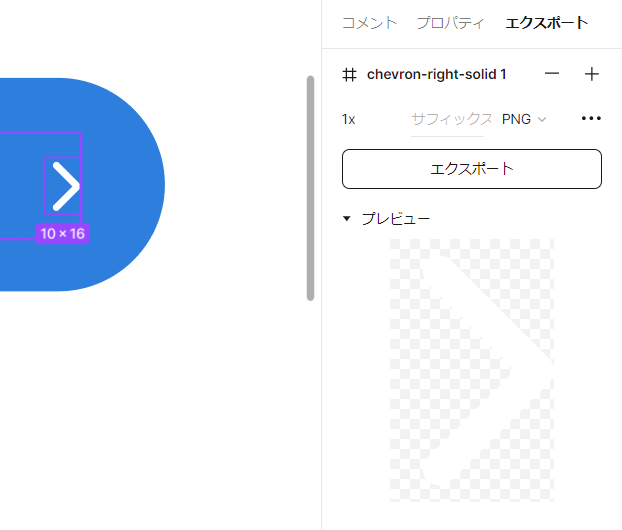
画像の書き出し方法
エクスポートタブで画像の書き出しができます。
アイコンなど書き出したいオブジェクトを選択し、エクスポートを押下すると画像ファイルがダウンロードできます。

画像の形式はPNG、JPG、SVG、PDFに対応しており、解像度や圧縮率も調整できます。 プレビューを押下すると、画像のイメージが表示されます。
+を押下すると複数の形式を追加でき、Zipファイルでまとめてダウンロードされます。
便利なショートカット
ショートカットキー一覧はcontrol+shift+?で表示されます
ネストされた要素を選択したいとき
Macはcommand / Windowsはcontrl + 要素をクリック
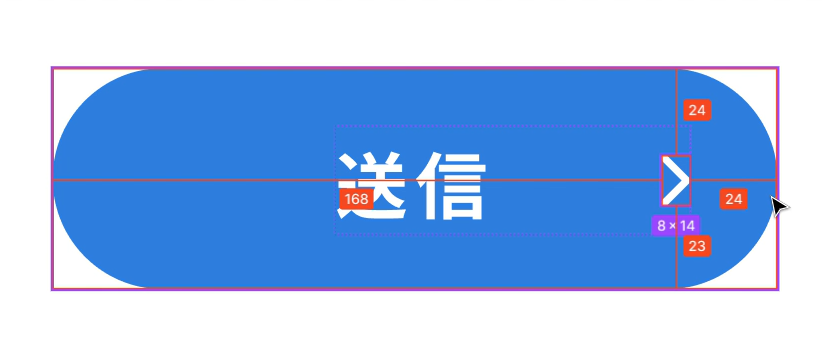
余白の確認
オブジェクトを選択し、Macはoption / Windowsはalt キーを押しながら他の要素にカーソルを当てると、選択範囲までの距離が表示されます。

さいごに
今回はFigmaの基本的な使い方とデザインを確認する方法をご紹介いたしました。
Figmaにはプロトタイプ作成機能や豊富なプラグインなど便利な機能がたくさんあるので、またご紹介したいと思います。
最後までお読みいただきありがとうございました。
参考文献
スタイルの管理と共有
右サイドバーで、デザイン、プロトタイプの作成、レイヤープロパティの確認を行う
バリアントの作成と使用
システム開発・保守、導入支援など、
お気軽にご相談ください







